

Автоматический переводчик сайта сделанного на конструкторе Tilda с помощью JS скрипта Google Translate и CSS
Задача: сделать англоязычную версию сайта www.inpren.ru для выполнения требований экспортных площадок. Сама Тильда предлагает делать копию всего сайта, переводить ее и делать перелинковку между версиями с разными языками (вот тутариал от Tilda https://help-ru.tilda.cc/language-version-replacement ), а это очень трудозатратно и в моем случае не нужно, так как это не основной проект, а требования площадок надо выполнить малой кровью. Сайт на Тильде и наши обычные подрядчики не захотели связываться с конструктором. А задача поставлена и ее надо сделать. Кстати для украинских сайтов в связи с необходимостью обязательно иметь версию на украинском языке этот метод тоже подходит.
Предисловие.
Раньше (примерно до 2019 года) эта задача решалась просто: ставишь код от Гугл Транслейт на сайт и все работает. Сейчас Google Translate прикрыл эту возможность, а другие сервисы стали делать это только за деньги.
Я начал разбираться в теме, но ответов как сделать это на Тильде я не нашел. Но нашел статью https://adminway.ru/avtomaticheskii-perevod-vashego-saita-s-pomoshchyu-js-skripta-google-translate где рассказывается как это можно сделать с помощью Ява скрипта или Кверри. Про Кверри я вообще ничего не знаю так как не программист, но с Java script работал еще с начала 2000х, когда делал собственный сайт https://pavel-lyakhov.ru/ (тогда кстати и влез в тему HTML и всего что с ним связано – сайт до сих пор работает, возможно надо перевести его на динамичную CMS, но пока не вижу необходимости)
Не буду описывать всех коллизий моего творческого поиска, пишу что в итоге, в сухом остатке.
Процесс установки авто переводчика на сайт, сделанный в Tilda конструкторе.
Итак, я взял за основу кейс от Vitalii P (https://github.com/get-web/google-translate-custom-widget ), «который написал небольшой код, умеющий переводить сайты на автомате. Используется все тот же инструмент от Google Translate. Разработчики из Google прикрыли только добавление новых сайтов в эту систему, а старые сайты все также могут пользоваться скриптом автоматического перевода сайтов. Этим и воспользовался Виталий.»
В данном примере есть одна загвоздка, не совместимая с Tilda: на Тильда нельзя выложить никакие файлы, а в нашем случае надо куда-то поместить файл google-translate.js (эта ссылка на оригинальный файл от Виталия, но я это файл в итоге переделал, ссылка на него будет дальше).
Что я делал:
1. Файл google-translate.js я выложил на другой сервер и изображения флагов тоже.
2. Изменил в файле google-translate.js одну строку: domain: "Get-Web.Site" на domain: "inpren.ru"- вы пишите туда свой домен без www как у меня в примере (воспользовался рекомендациями из подсказок оригинального файла от Vitalii P). Получилось вот что: https://pavel-lyakhov.ru/js/google-translate.js
Изображения флагов выложил там же. Мне понадобились только три языка: русский, английский и немецкий. Можно поставить больше языков, но я выбрал три.
3. Далее танцы с Тильдой (заходим в админку сайта на Тильде и я показываю скриншоты и пояснения).
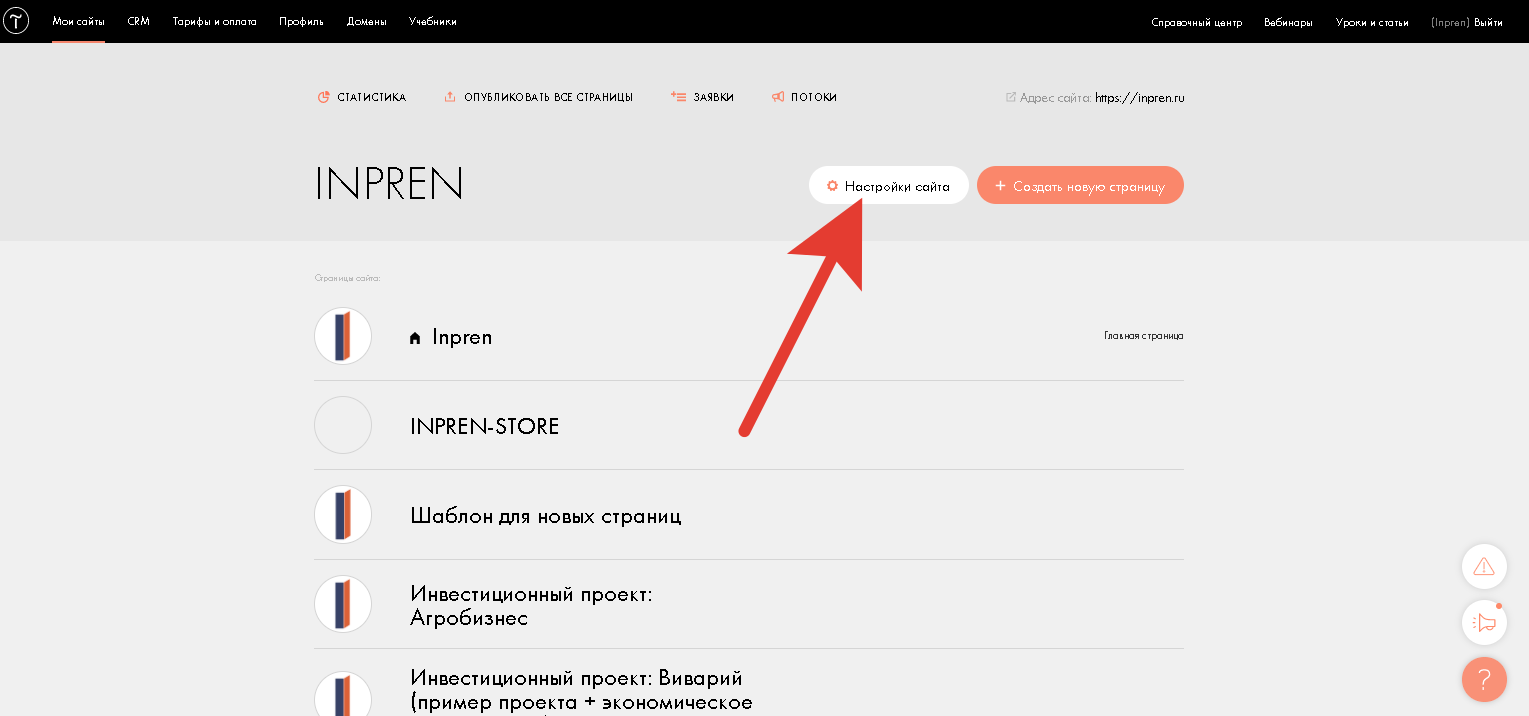
4. Заходим в меню «Настройки сайта» и прописываем наши JS крипты в поле <Head> </Head>
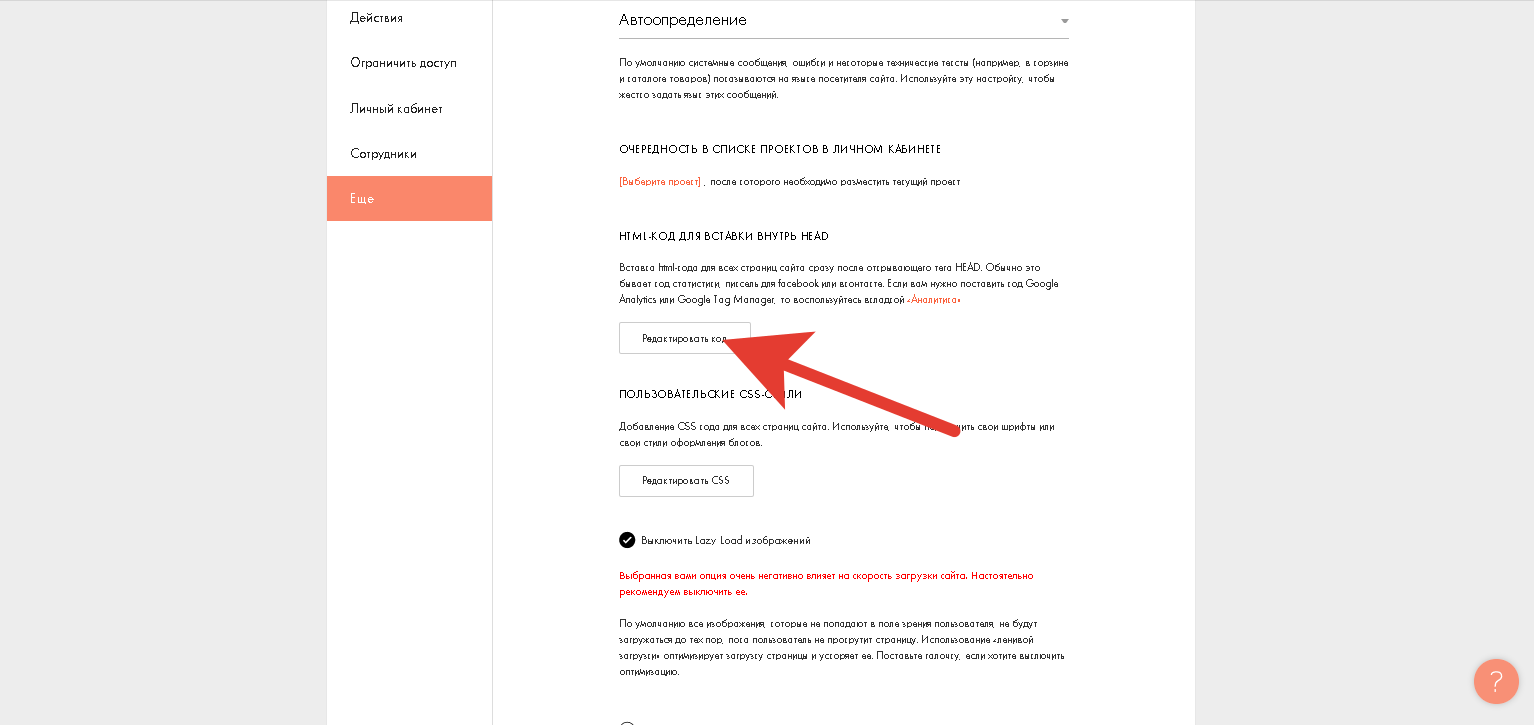
В левом фрейме в низу нажимаем «ещё» и находим «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD».
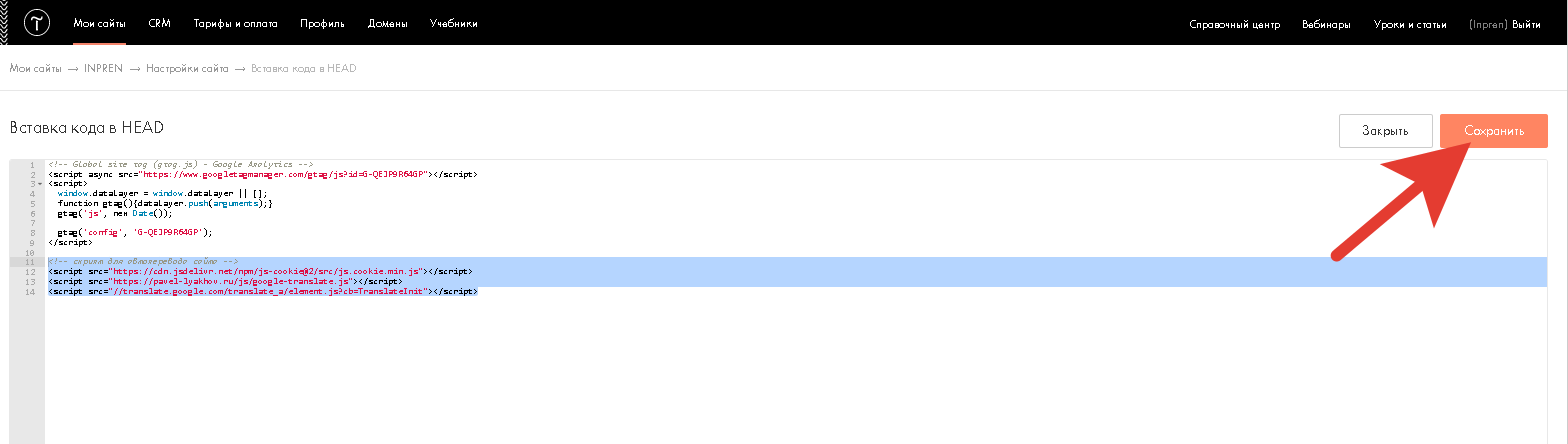
Нажимаем кнопку «Редактировать код» и вставляем туда код:
<!-- скрипт для автоперевода сайта -->
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>
<script src="https://pavel-lyakhov.ru/js/google-translate.js"></script>
<script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Обращаю ваше внимание, что в четвертой строке мы прописываем адрес, куда вы поместили файл со скриптом, в моем случае это https://pavel-lyakhov.ru/js/google-translate.js (см пункт 2)
Сохраняем!
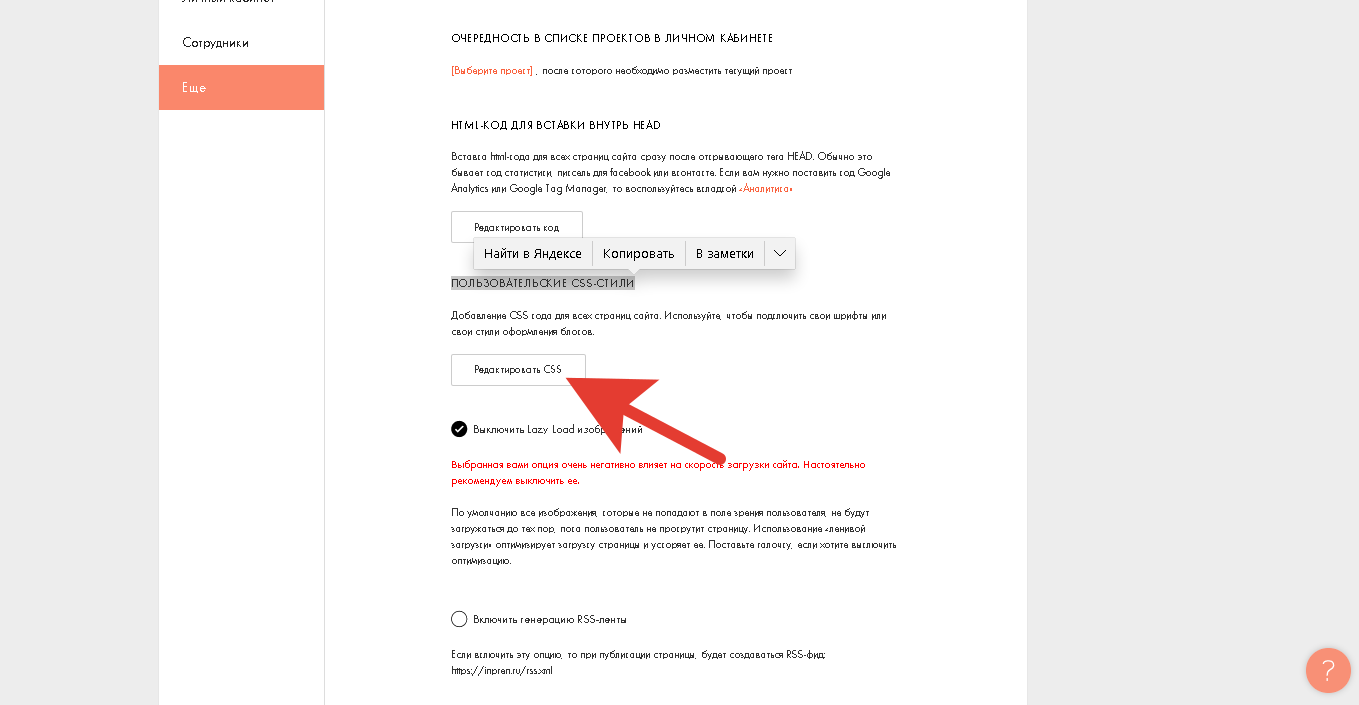
5. Прописываем стили в таблице CSS. Доступ в CSS в Тильда там-же: заходим в меню «Настройки сайта» => левый фрейм «ещё» и видим справа ПОЛЬЗОВАТЕЛЬСКИЕ CSS-СТИЛИ => нажимаем кнопку «Редактировать CSS»
Сюда вставляем код стиля:
/* language */
.language {
position: fixed;
left: 10px;
top: 5%;
transform: translateY(-50%);
display: flex;
flex-direction: column;
z-index:99999999;
}.language__img {
margin: 2px;
cursor: pointer;
opacity: .5;
}.language__img:hover,
.language__img_active {
opacity: 1;
}/* Эта часть отвечает за то чтобы кнопки находились фиксировано на странице*/
.page_fix {
top: 0 !important;
position: static !important;
}/* Эта часть отвечает за то чтобы не было видно надписи – Переводчик Google */
.skiptranslate {
display: none !important;
}
Этот код стиля я изменил: так как в тильде структура сайта послойная, а кнопки смены языков мы вставляем в «Header» (об этом речь пойдет далее), я столкнулся с тем, что кнопки смены языков на некоторых боках были активными, на некоторых нет. Я догадался, что это связано со слоями и нагуглил (блин я фанат Яндекса а не Гугла, но слово «нагуглил» заменить нечем – искал в Яндексе J: https://ru.stackoverflow.com/questions/493552/css-блок-поверх-всего-контента ) что в таблице CSS можно также управлять тем на какой высоте по оси Z находится то явление, которым мы этим стилем управляем. В итоге в коде добавилась строчка:
z-index:99999999;
Еще одно пояснение касательно положения кнопок по вертикали: в исходнике по умолчанию кнопки находятся в центре страницы слева. У меня меню в верху страницы + сайт работает в полосе прокрутке и мне удобнее было поставить кнопки перевода в верхнем левом углу в рамках основного меню. Для этого мен необходимо поднять кнопки по оси Y, за этот параметр отвечает оператор «Top» и отчет он ведет с верху вниз (в оригинале было « top: 50%; » ), я соответственно методом подбора остановился на « top: 5%; »
6. Все, подготовку мы сделали: поселили на свой сервер картинки флагов, файл Java Script, в админке Тильда прописали скрипты в о разделе <Head> </Head> всего сайта и списали стили которые отвечают за поведение кнопок либо текстовых надписей. Теперь нам надо поставить сами кнопки смены языка (есть вариант «флаги» или тестовый «РУС» «ENG» и тд. – я выбрал картинки флагов)
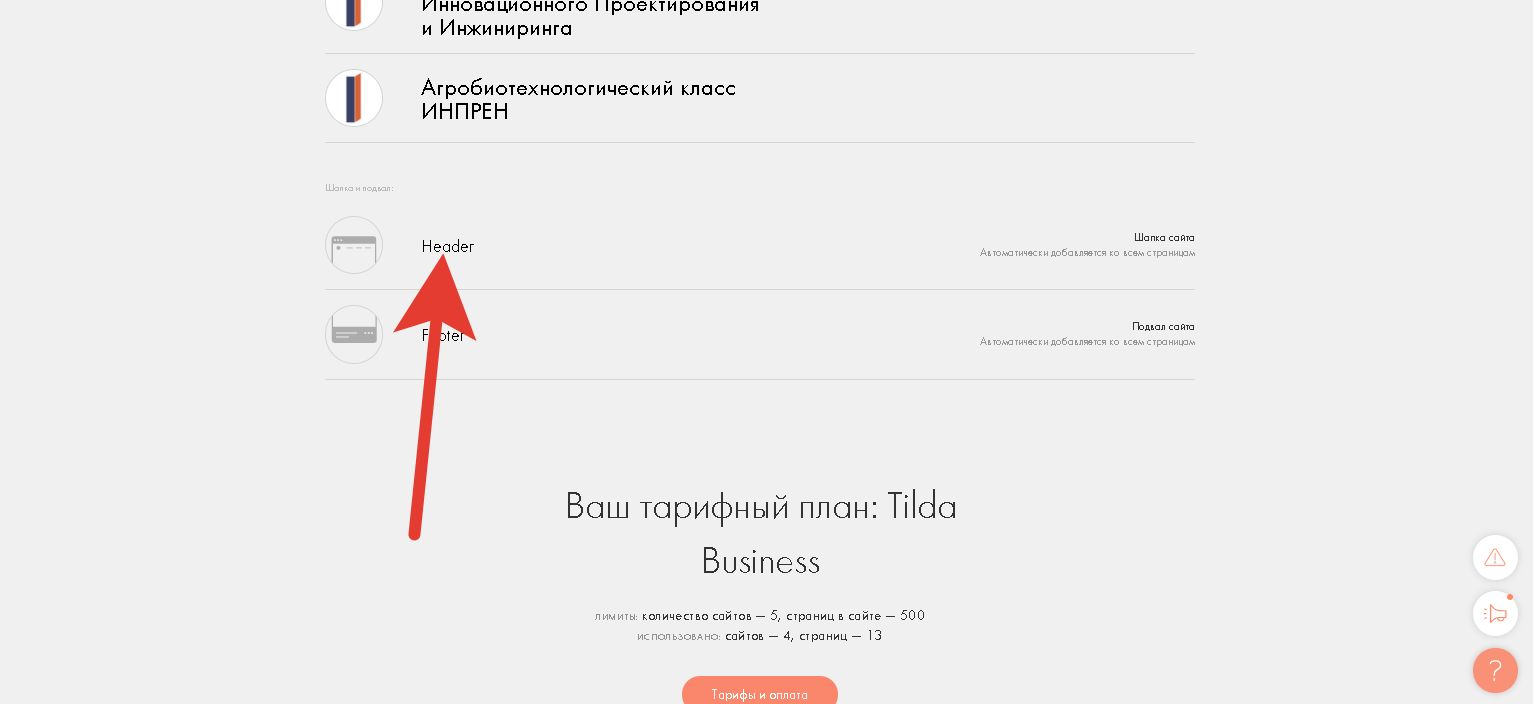
7. Вставляем кнопки смены языков в Tilda. В моем случае «Шапка» (Header) и «Подвал» (Footer) на всем сайте общие, поэтому я вставляю кнопки в шапку. Если у вас «Шапки» разные, то надо будет в каждую шапку код кнопок вставить.
Заходим в Header
Добавляем блок «HTML код» (T123), я поставил его сразу после меню, но скорее всего это не важно, так как в таблице CSS координаты расположения кнопок.
Как я писал ранее, я выбрал изображения флагов. Кстати их можно менять (берем любое изображение, присеваем ему то же имя, что прописано в коде и сохраняем в папке на вашем сервере, в моем случае в папке https://pavel-lyakhov.ru/images
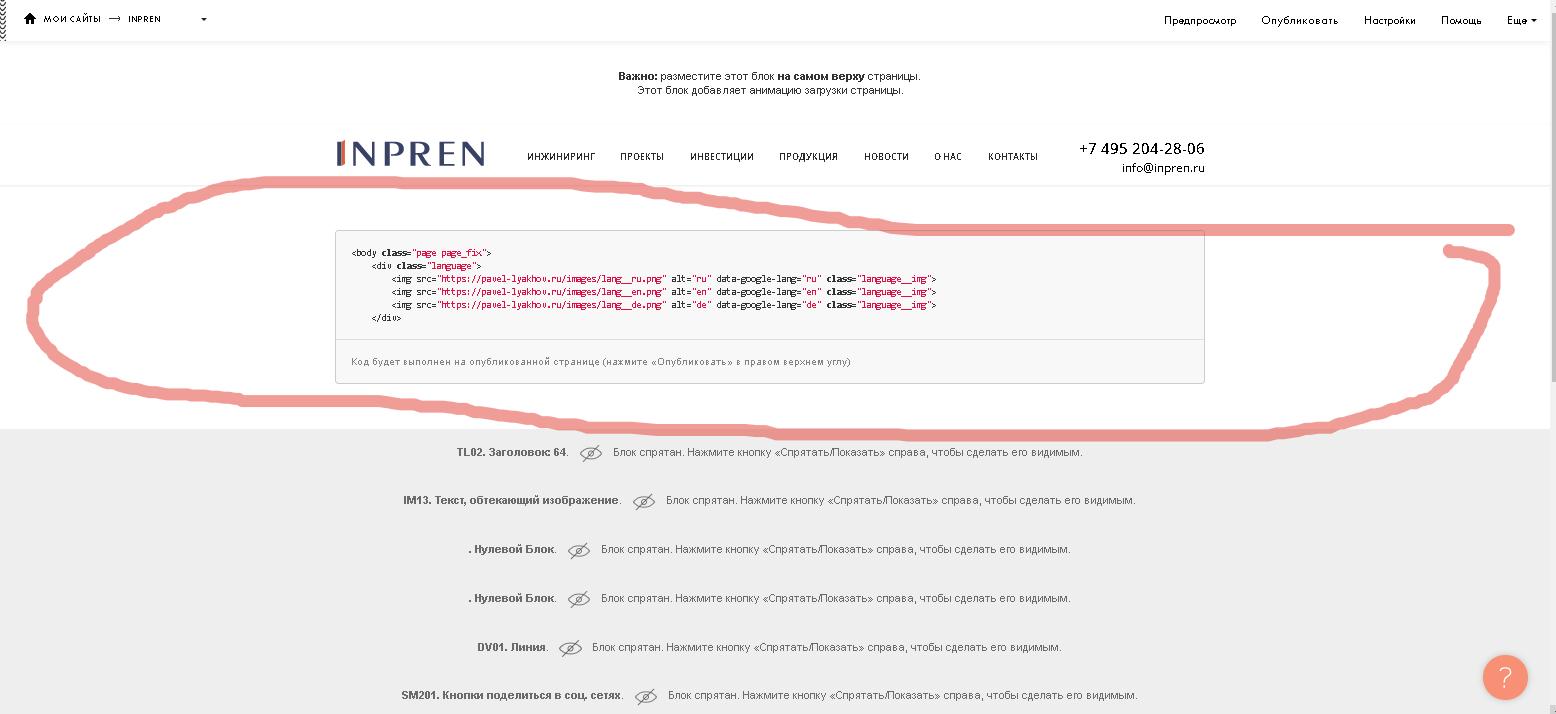
В итоге мой код для трех языков с флагами стран:
<body class="page page_fix">
<div class="language">
<img src="https://pavel-lyakhov.ru/images/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img">
<img src="https://pavel-lyakhov.ru/images/lang__en.png" alt="en" data-google-lang="en" class="language__img">
<img src="https://pavel-lyakhov.ru/images/lang__de.png" alt="de" data-google-lang="de" class="language__img">
</div>
Сохраняем!
8. Нажимаем «Опубликовать все страницы» в меню сайта
Все готово!
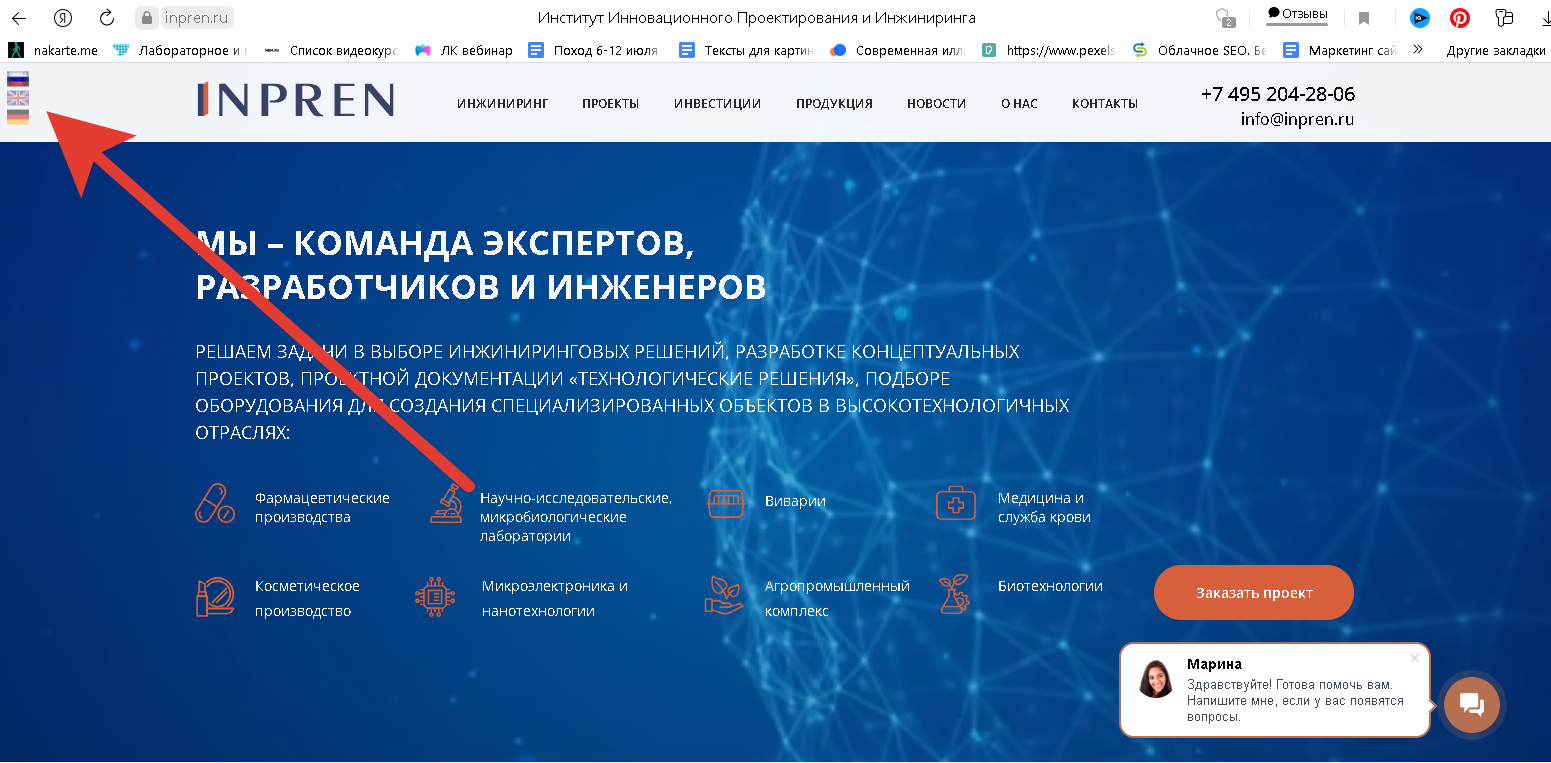
Результат (https://inpren.ru/ ):
Дополнительная информация.
Если хотите поставить другие языки – вот таблица с обозначением языков, которые надо будет подставить в фрагмент кода data-google-lang="ru" блока «HTML код» (T123) после =. Красивые флаги можно взять здесь – lang.zip
<body class="page page_fix">
<div class="language">
<img src="https://pavel-lyakhov.ru/images/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img">
<img src="https://pavel-lyakhov.ru/images/lang__en.png" alt="en" data-google-lang="en" class="language__img">
<img src="https://pavel-lyakhov.ru/images/lang__de.png" alt="de" data-google-lang="de" class="language__img">
</div>
Таблица обозначения языков от Google (источник "https://cloud.google.com/translate/docs/languages)
Language |
ISO-639-1 Code |
Afrikaans |
af |
Albanian |
sq |
Amharic |
am |
Arabic |
ar |
Armenian |
hy |
Azerbaijani |
az |
Basque |
eu |
Belarusian |
be |
Bengali |
bn |
Bosnian |
bs |
Bulgarian |
bg |
Catalan |
ca |
Cebuano |
ceb (ISO-639-2) |
Chinese (Simplified) |
zh-CN or zh (BCP-47) |
Chinese (Traditional) |
zh-TW (BCP-47) |
Corsican |
co |
Croatian |
hr |
Czech |
cs |
Danish |
da |
Dutch |
nl |
English |
en |
Esperanto |
eo |
Estonian |
et |
Finnish |
fi |
French |
fr |
Frisian |
fy |
Galician |
gl |
Georgian |
ka |
German |
de |
Greek |
el |
Gujarati |
gu |
Haitian Creole |
ht |
Hausa |
ha |
Hawaiian |
haw (ISO-639-2) |
Hebrew |
he or iw |
Hindi |
hi |
Hmong |
hmn (ISO-639-2) |
Hungarian |
hu |
Icelandic |
is |
Igbo |
ig |
Indonesian |
id |
Irish |
ga |
Italian |
it |
Japanese |
ja |
Javanese |
jv |
Kannada |
kn |
Kazakh |
kk |
Khmer |
km |
Kinyarwanda |
rw |
Korean |
ko |
Kurdish |
ku |
Kyrgyz |
ky |
Lao |
lo |
Latvian |
lv |
Lithuanian |
lt |
Luxembourgish |
lb |
Macedonian |
mk |
Malagasy |
mg |
Malay |
ms |
Malayalam |
ml |
Maltese |
mt |
Maori |
mi |
Marathi |
mr |
Mongolian |
mn |
Myanmar (Burmese) |
my |
Nepali |
ne |
Norwegian |
no |
Nyanja (Chichewa) |
ny |
Odia (Oriya) |
or |
Pashto |
ps |
Persian |
fa |
Polish |
pl |
Portuguese (Portugal, Brazil) |
pt |
Punjabi |
pa |
Romanian |
ro |
Russian |
ru |
Samoan |
sm |
Scots Gaelic |
gd |
Serbian |
sr |
Sesotho |
st |
Shona |
sn |
Sindhi |
sd |
Sinhala (Sinhalese) |
si |
Slovak |
sk |
Slovenian |
sl |
Somali |
so |
Spanish |
es |
Sundanese |
su |
Swahili |
sw |
Swedish |
sv |
Tagalog (Filipino) |
tl |
Tajik |
tg |
Tamil |
ta |
Tatar |
tt |
Telugu |
te |
Thai |
th |
Turkish |
tr |
Turkmen |
tk |
Ukrainian |
uk |
Urdu |
ur |
Uyghur |
ug |
Uzbek |
uz |
Vietnamese |
vi |
Welsh |
cy |
Xhosa |
xh |
Yiddish |
yi |
Yoruba |
yo |
Zulu |
zu |
Если хотите сделать кнопки не в виде флагов а виде текста (тогда не понадобиться размещать фото флагов на вашем сервере) – вот решение от Vitalii P:
<div class="language">
<b data-google-lang="ru">ru</b>
<b data-google-lang="uk">ua</b>
<b data-google-lang="en">en</b>
</div>
Для удобства коды сохранил в файлах txt: https://disk.yandex.ru/d/XM25h_OWy3ns4A
Вот и все! Надеюсь кому-то помог.
w
Павел Ляхов, 2021. Опубликованно на сайте 03.21.2021